这一次,我们要让我们的博客变得更加丰富多彩,首先就是给博客文章插各种各样漂亮的图片。主要包括
- 如何添加图片
- 添加CSS支持
添加图片
首先我们要启用资源文件夹,打开站点配置文件 ,找到 Writing 字段:
1 | # Writing |
其中有一个参数叫做 post_asset_folder,将它改为 true。这样每次我们用 hexo new <"new post"> 的时候,它就会在 “_post” 文件夹下自动创建一个同名文件夹,所有和这篇博文相关的东西(比如图片)都可以放到哪里去,比如
1 | $ hexo new test |
然后 “_post” 文件夹下就会出现同名的文件和文件夹

然后我们拷贝一张测试图片(”test-image.png”)到 “test” 文件夹里

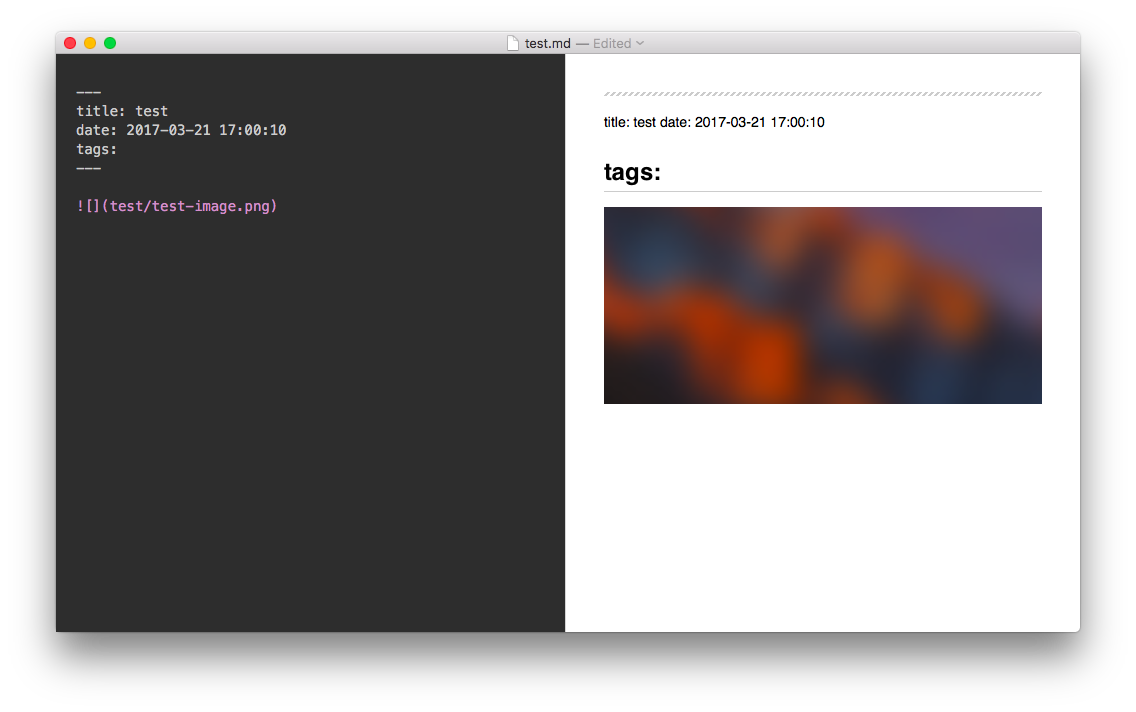
接着在 “test.md” 中写入
1 | {% asset_img test-image.png "test-image" %} |
效果如图

使用CSS
因为 Markdown 本身是基于 HTML 的,所以我们只需要直接使用即可
内联使用
比如 我是红底白字 就是通过以下代码直接生成
1 | <span style="background-color:red;color:white">我是红底白字</span> |
外部使用
Next主题会自动加载如下文件夹下的所有CSS
1 | <your_site>/themes/next/source/css/ |
我们可以修改其中的 “main.styl” 文件,加入以下代码:
1 | // My Css |
然后创建 “_mycss” 文件夹,在里面创建 “mycss.styl”。这个 CSS
文件将会被自动加载。