我们的博客已经基本成型了,这里主要是一些细节性的工作。包括
- 添加 Gitalk 评论支持
- 添加 Google 统计
- 添加搜索服务
- 添加数学公式支持
- 使用 Tags 和 Categories
注意到下文中我们会频繁修改两个配置文件,一个是站点配置文件 ,其路径为
1 | <your_site>/_config.yml |
另一个是主题配置文件,其路径为
1 | <your_site>/themes/next/_config.yml |
Next主题
为什么上文我要推荐Next主题呢,因为里面已经集成了很多插件我们可以直接使用,比如
添加评论支持
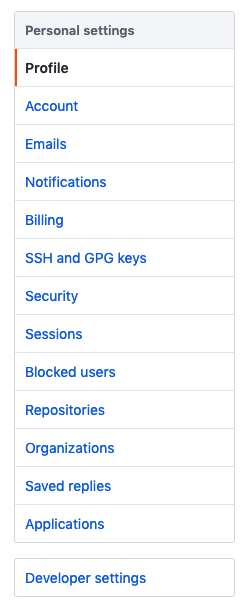
一个好的博客怎么可以没有评论区,我们可以用 Gitalk 提供的评论服务。这是一个基于 GitHub issue 系统的评论服务。好处是不用像 Disqus 一样科学上网。我们首先要去 GitHub 申请一个 Application OAuth,打开 Settings, 找到 Developer settings

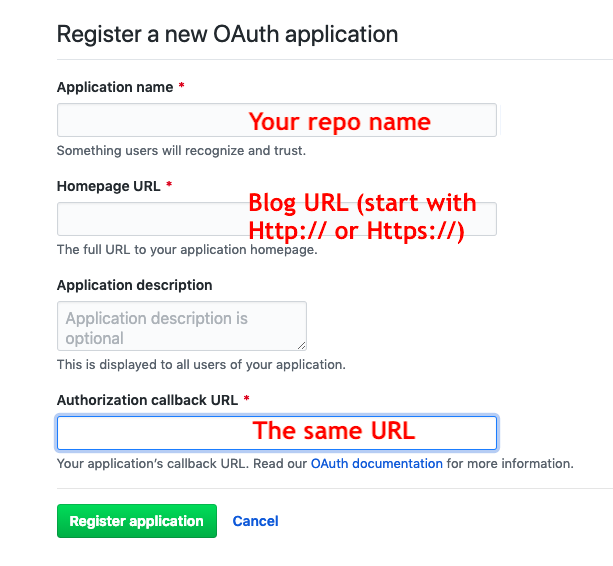
然后点开,申请 Application OAuth。依次填好以下信息

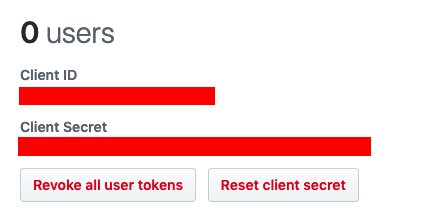
你就会被跳转到

这个页面。记下 Client ID/Secret,然后打开主题配置文件,找到 gitalk 的部分,改成如下形式(以我的博客为例子)

最后,每篇博客的评论系统是需要作者手工初始化的。当然你也可以网上自行寻找脚本来完成。
添加 Google 统计
一个好的博客怎么可以没有统计,我们可以用 Google 提供的统计工具 Google Analytics,注册账号,然后取得 Google 追踪 ID(Google 追踪 ID 总是以 UA 开头)。打开主题配置文件,修改 google_analytics 字段
1 | google_analytics: UA<%%%%%%%%> |
添加搜索服务
一个好的博客怎么可以没有搜索服务:
首先安装 hexo-generator-searchdb,在站点根目录下运行
1 | $ npm install hexo-generator-searchdb --save |
然后编辑站点配置文件 ,添加以下内容到任意区域
1 | search: |
最后编辑主题配置文件,修改Local search字段:
1 | # Local search |
添加数学公式支持
一个好的博客怎么可以不是数学相关的!开启 MathJax 支持异常简单,修改主题配置文件中的 MathJax Support 字段即可
1 | # MathJax Support |
Tags & Categories
添加 Tags
假如你只有一个标签,只需要在文章的最顶部的 tags 标签下加上你要加的 tag 即可:
1 | --- |
假如你有多于一个标签,你可以用两种方式:
1 | tags: |
或者
1 | tags: [tag1, tag2] |
添加 Tags 页面
当你给你的文章加上 Tags 之后,你会发现博客上的 Tags 链接并不能用。点击之后会提示无法找到页面,这是因为我们还没有创建 Tags 页面。
打开终端输入以下代码
1 | $ hexo new page tags |
然后在 <your_site>/sources/tags/ 下找到 “index.md”,打开它,在 date 下面加入
1 | type: "tags" |
效果如图

最后打开主题配置文件,找到 menu 字段,添加 tags 标签
1 | menu: |
添加 Categories
在博文的最上方,tags 标签下新起一行,假如 categories 标签,如下所示
1 | --- |
添加 Categories 页面
同样的我们还没有创建 Categories 页面。
打开终端输入以下代码
1 | $ hexo new page categories |
然后在 <your_site>/sources/categories/ 下找到 “index.md”,打开它,在 date 下面加入
1 | type: "categories" |
效果如图

最后打开主题配置文件,找到 menu 字段,添加 categories 标签
1 | menu: |