上次我们介绍了如何建立博客、撰写文章,这次我们来聊聊如何修改博客的一些基本属性。本期主要包括:
- 修改博客的信息
- 修改主题样式
- 发布到GitHub
博客的设定
修改博客的基本属性
打开 <你的博客目录> 目录下的 _config.yml ,这里我们可以修改各种参数信息:
比如 Site 字段是设置站点信息的
1 | # Site |
其中:
title就是博客的名称author就是博客作者
我们可以改成我们想要的,比如说
1 | # Site |
Remark: 所有参数的冒号后面都要加上一个空格
重新把网站发布,就变成了如下的样子

修改主题
这里我要推荐一个非常简洁耐用的主题 Next。安装方式如下:
运行命令
1 | $ git clone https://github.com/iissnan/hexo-theme-next themes/next |
打开 _config.yml 文件,定位到 Themes 字段
1 | ## Themes: https://hexo.io/themes/ |
把其中的 landscape 改成 next 即可!
发布上网
Github
首先你要注册一个 GitHub 账号,我们发布的原理是 GitHub 提供一个叫 GitHub Page 的网页,它对应的网址是 https://<user_name>.github.io。而它对应的仓库是 <user_name>.github.io。所以你的用户名非常重要,注册的时候请谨慎选取
比如我的 GitHub 账号就是 zeromath,所以对应的主页就是 https://zeromath.github.com.
部署
添加部署信息
打开 “_config.yml”,找到 Deployment 字段
1 | # Deployment |
在 type 中填入 git,然后在 repo 里写入你的仓库地址,最后 branch 里写上 master。最后效果如下:
1 | # Deployment |
添加SSH KEY
为了不用每次 push 都输入密码,我们采用 SSH 的方式进行 push,这就需要将你的 SSH KEY 添加到 GitHub 的信任列表里
打开终端,运行如下命令
1 | $ ssh-keygen -t rsa -b 4096 -C "your_email@example.com" |
然后一路 Enter 即可,不用管其他参数。完成后打开 ~/.ssh/id_rsa.pub 文件,将里面的所有内容拷贝出来
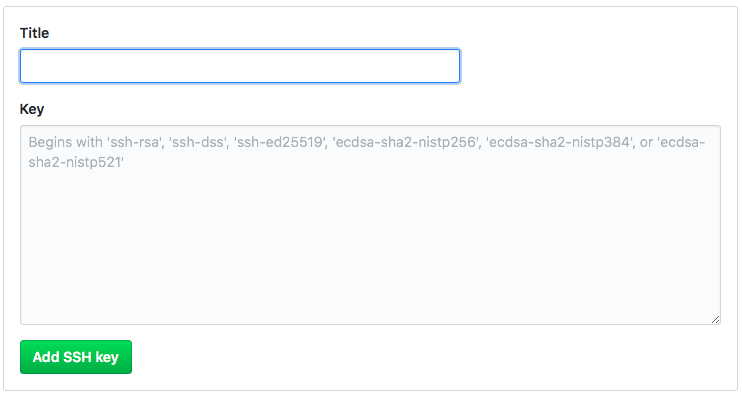
打开 https://github.com/settings/keys(你可能需要登陆),点击右上角的 New SSH key 按钮。把刚才拷贝出来的内容拷贝到 Key 里,然后 Title 就写上你的电脑名称即可。

部署上网
首先我们要安装一个 git 部署器,运行如下命令
1 | $ npm install hexo-deployer-git --save |
然后就可以愉快的一键部署了!输入
1 | hexo deploy |
然后你的网站就刷刷刷的传到 GitHub 上啦!打开 https://<user_name>.github.io 就可以看到你的网站了。
Remark: 有时候部署完了还需要等一会儿 GitHub 的网页才能更新