在此整理了一下 Hexo 博客建立的方法,以下代码演示是基于 Mac 平台。Windows 平台大同小异。 当然最全面的参考自然是在 Hexo 官网。这里只是做一个小小的总结。这篇文章将要讲述:
- 如何安装 Hexo
- 如何创建文章
- 如何发布文章
- 如何删除文章
Here We Go!
博客初建立
需要的插件
打开终端,输入下列命令
1 | $ npm install -g hexo-cli |
安装文件
创建一个你喜欢的文件夹,比如 ~/Documents/Blog,这就是你博客的大本营了。定位到该文件夹下,在根目录下运行
1 | $ hexo init |
当你看到

就表示命令已完成。你会发现文件夹里多了好多东西,但是博客在哪里呢?
我们来试运行一下,输入命令
1 | $ hexo generate |
提示

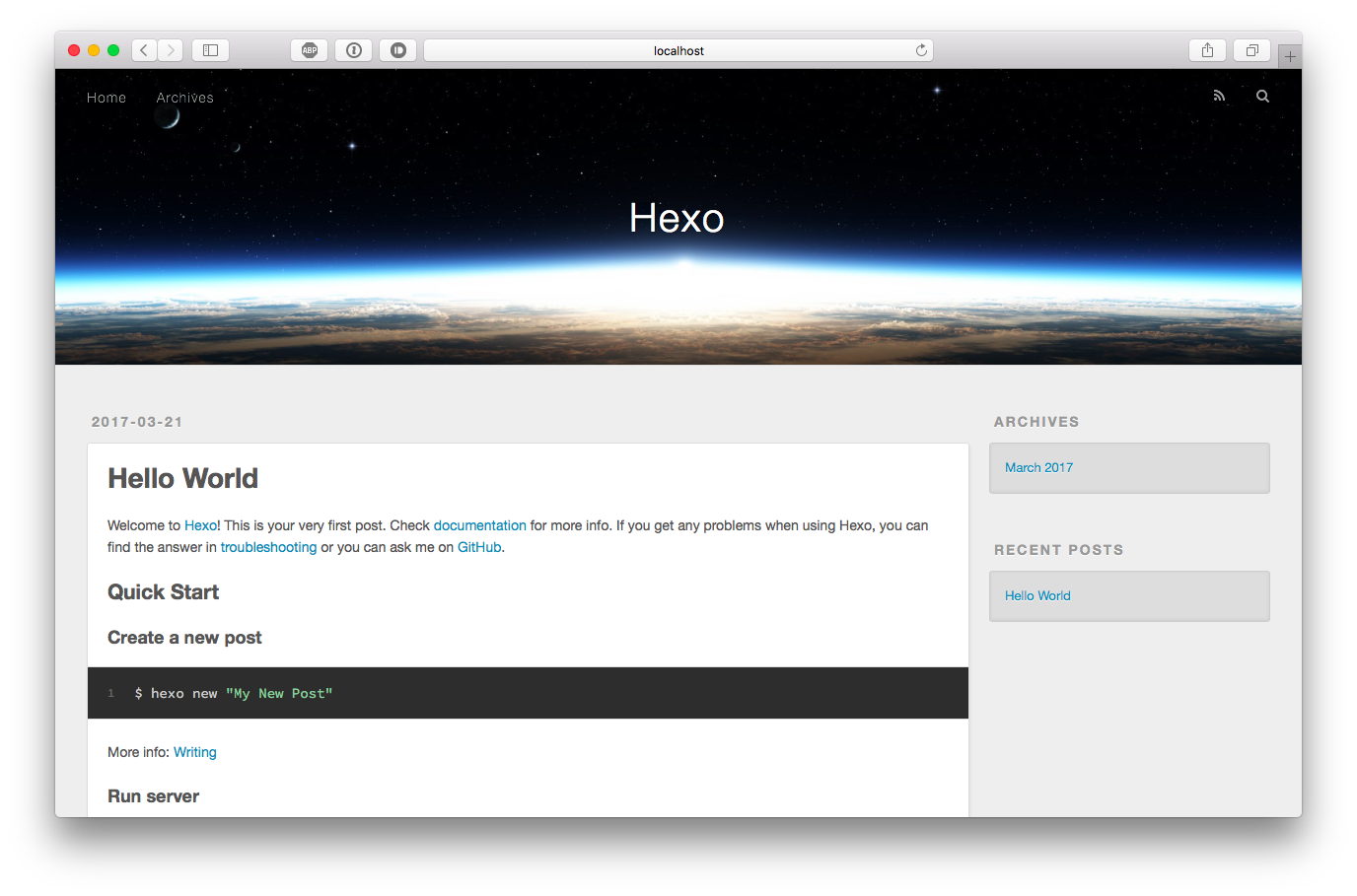
打开浏览器,访问 http://localhost:4000,就会见到你的博客了

Remark: 在Terminal下按下Ctrl+C就可以取消本地服务器了
第一篇博客
创建新文章
刚刚我们已经看到了博客中有一篇叫 Hello World 的文章了。这篇文章具体在哪里呢?打开 <你的博客目录>/source/_post/,你会发现下面有一个 “hello-world.md” 文件,它就是网站上的文章对应的 Markdown 文件。
Hexo 的所有文章都是通过 Markdown 书写的,我们也来写一篇自己的文章好了!
打开 Terminal,输入
1 | $ hexo new <"你的文章标题"> |
比如我们要写一篇测试文章,于是输入
1 | $ hexo new "My first test blog" |
系统会提示
1 | INFO Created: <你的博客目录>/source/_posts/My-first-test-blog.md |
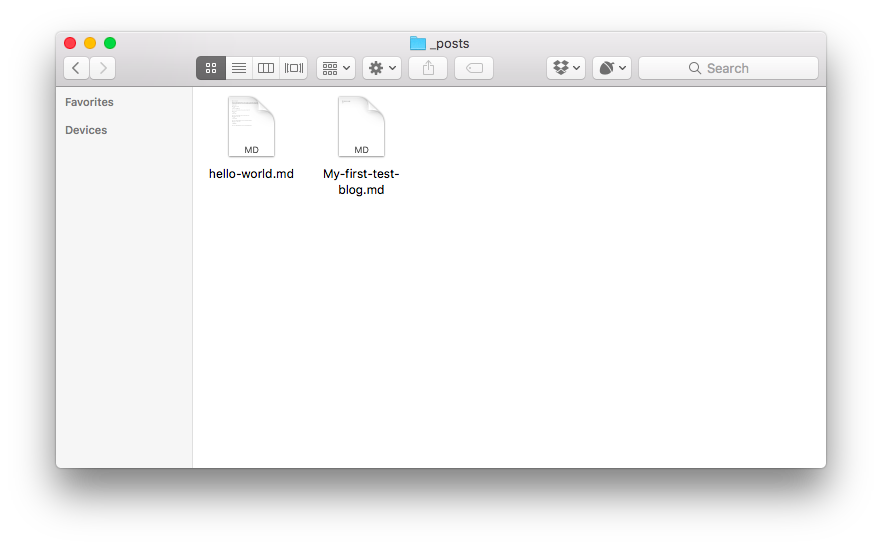
重新打开 <你的博客目录>/source/_posts/ 目录,你会发现里面已经有了一个新的MD文件。这就是我们刚刚创建的新文章。

编写文章
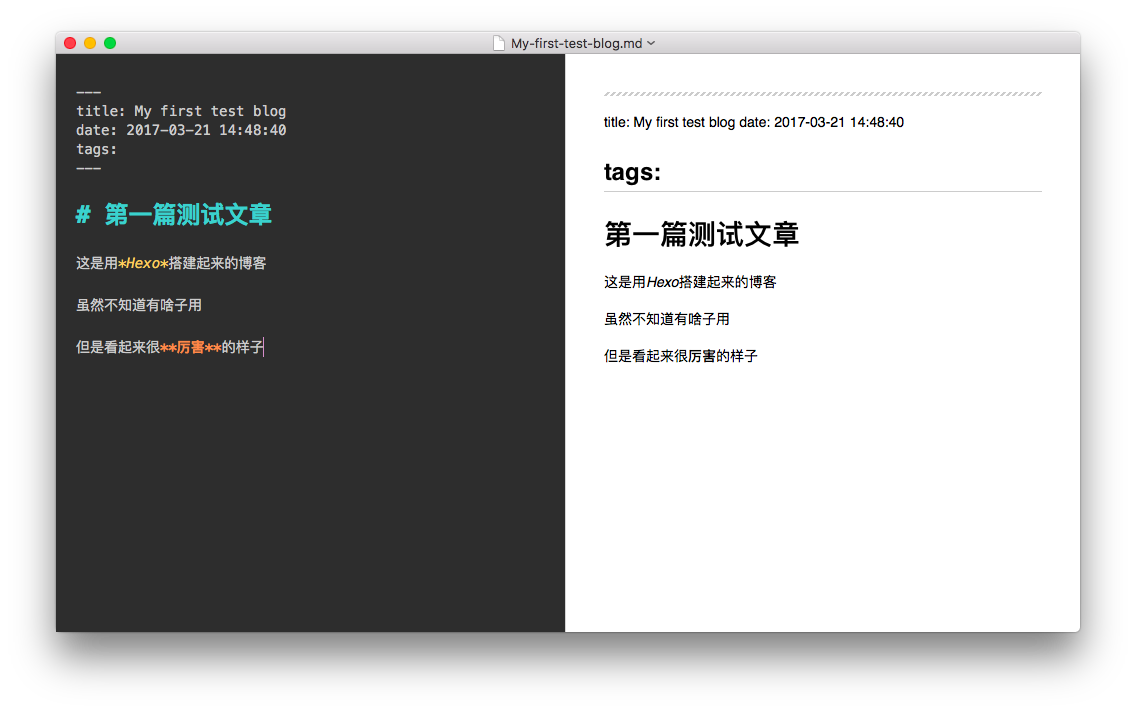
用任意编辑器(我一般用 MacDown 或者 Emacs)打开 “My-first-test-blog.md”,你会发现里面已经写好了一点东西了:
1 | --- |
其中:
title是你最终的文章标题date就是文章创建的时间,这个可以不用管tags则是文章的标签,如何加 Tags 我们以后再讲
在最下面另起一行,你就可以开始写文章了!
比如你可以写如下文章:

请忽略最上面几行的奇怪行为
然后保存 MD 文件即可。
草稿功能
创建草稿
有时候一些文章的创作需要的时间很长,为此我们可以用利用 Hexo 的草稿功能,创建草稿的命令如下:
1 | $ hexo new draft <title> |
就是简单的在创建文章的命令里加入 draft 参数。创建的文件会被保存到 <你的博客目录>/source/_drafts 这个文件夹。
预览草稿
草稿文件默认不会显示在页面中,但是我们可以用以下命令预览草稿。
1 | $ hexo server --draft |
也就是在启动服务器的时候带上 --draft 参数。
发布草稿
可以使用 publish 命令将草稿移动到 <你的博客目录>/source/_posts 文件夹中,草稿发布后 _drafts 目录下的草稿会同时删除。
1 | $ hexo publish <"你的文章标题"> |
发布文章
发布到网站
文章写好了,要怎么发布呢?
Terminal 定位到<你的博客目录>,然后依次输入以下命令
1 | $ hexo generate |
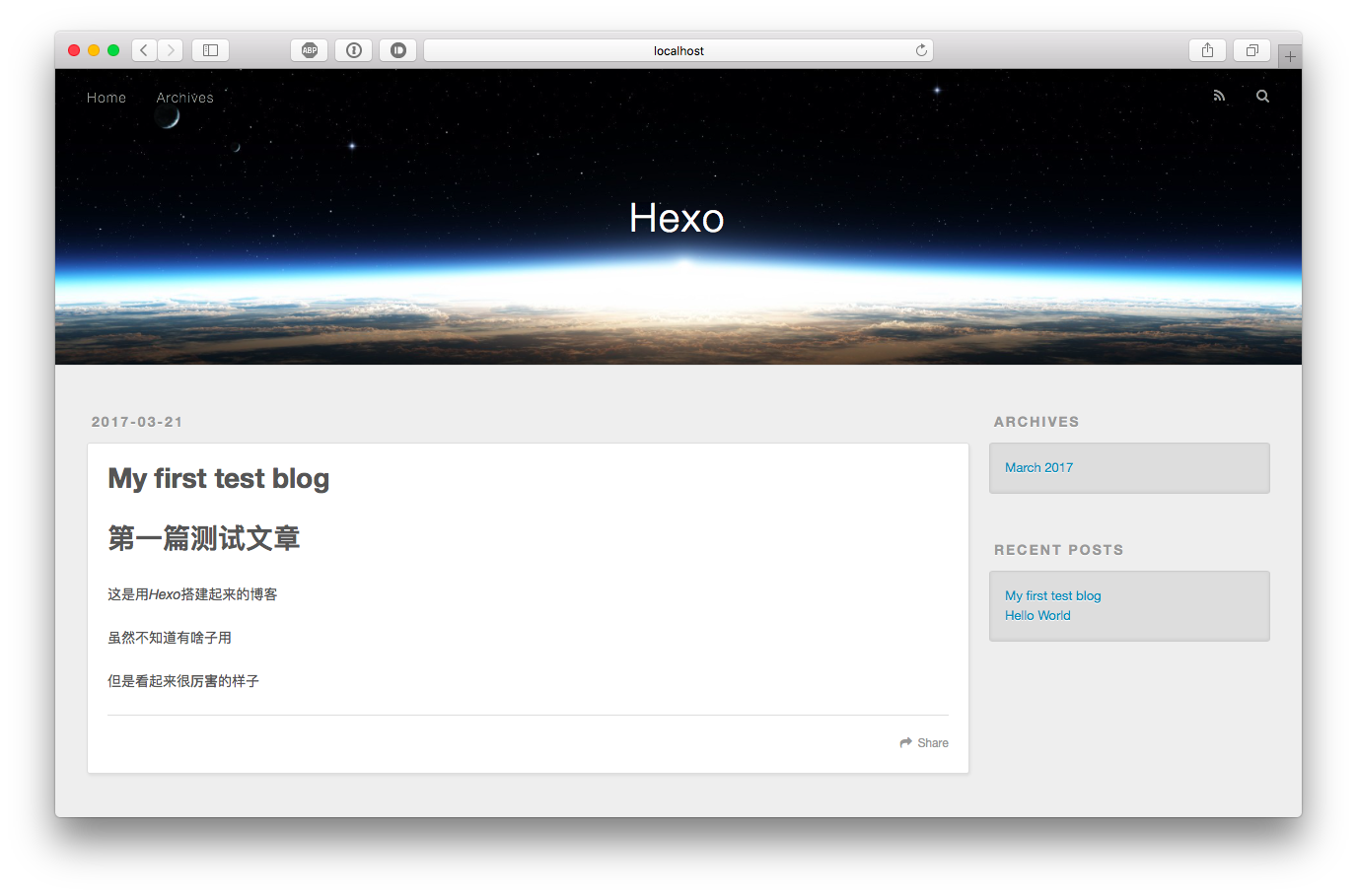
第一个命令 hexo generate 是生成新的文件,第二个命令是启动 server。再次打开 http://localhost:4000,我们发现我们的文章已经被放上“网”了!

删除文章
现在有没有觉得那个 Hello World 很扎眼,我们肯定想要删除它。重新回到 <你的博客目录>/source/_posts/ 目录,找到 hello-world.md 文件,直接将其删除即可。
有人就要问了,为什么删除了我的浏览器里还是有呢?因为我们还没有更新我们的网站,在 Terminal 下运行
1 | $ hexo clean |
再刷新网页,是不是就没有了?